
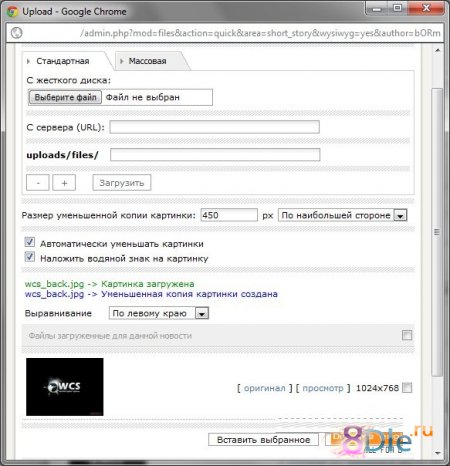
Данный хак позволяет установить маленькие превью к каждой загруженной картинке в Upload форме при добавлении новостей.
Возможности:
- Автоматическое создание превью картинок в добавлении новости на сайте.
- Автоматическое создание превью картинок в добавлении новости в Админпанели.
- Работает и с включенным WYSIWYG и без.
Для этого надо в файле /engine/inc/files.php сделать следующее:
Найти:
$thumb_link="<a
class=maintitle
href="javascript:insertthumb('".$config['http_home_url']."uploads/posts/".$folder_prefix.$dataimages."','')">$dataimages</a>";
Заменить на:
$thumb_link="<a
class=maintitle
href="javascript:insertthumb('".$config['http_home_url']."uploads/posts/".$folder_prefix.$dataimages."','')"><img
width='100' border='0'
src='".$config['http_home_url']."uploads/posts/".$folder_prefix.$dataimages."'
alt='Нажмите для вставки уменьшенного изображения'></a>";
Найти:
<td
style="padding:2px;"> <a class=maintitle target=_blank href="".
$config['http_home_url']."uploads/".$userdir.$sub_dir."$file">"$file</a></td>
И заменить на:
<td
style="padding:2px;"> <a class=maintitle target=_blank href="".
$config['http_home_url']."uploads/".$userdir.$sub_dir."$file"><img
width='100' border='0' src="".
$config['http_home_url']."uploads/".$userdir.$sub_dir."$file"></a></td>
Проверенно
на 9.3 всё работает.P.S. В фаиле две таких строки: первая ~900 а вторая
~955. Менять надо только первую.P.P.S » img width=’100′ » – отвечает за
ширину превью (только в загрузчике картинок естественно), а высота
выставляется пропорционально (т.е. если загружаете картинку 200X100, то
превью будет 100X50). Если хотите поставить ограничение по высоте,
замените » img width=’100′ » на » img height=’100′ «.
|  Меню
Меню Категории
Категории Мини-чат
Мини-чат Друзья сайта
Друзья сайта Статистика
Статистика